まず最初に、加工してもいい素材であることを確認してください。
(※)
サンプル画像には、ウディタ公式素材を
使用させていただいています。
リリィの画像は「聖海神マリステーネ」様の
8方向用フリー素材を、加工したものを
使用させていただいています。
★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆
≪2≫の関係で、あんまり長すぎるマップチップは
使いづらいことを、空路は学びました。
しかし、どうしても!
これだけは!
石像とか人形とか、そういう小物だけでも
あちこちで共通して使いたい!
そんなあなたに贈る、カンタン加工法です。
使用ツールは、もはや当然のごとく「Pictbear」でお送りします。
★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆
どこでもクマちゃんが使えるように!

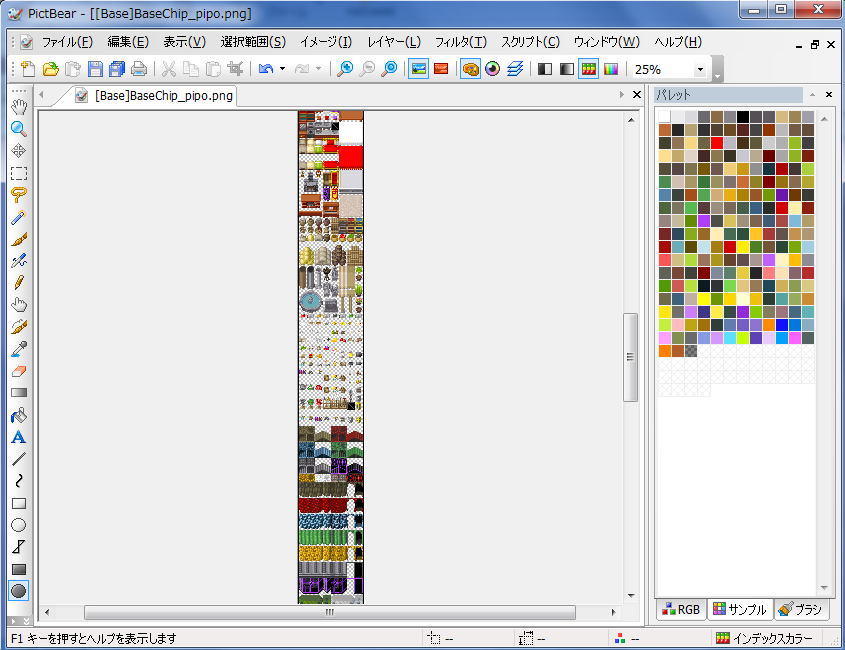
まずは、マップチップを開きます。
この時、マップチップはそれなりに大きいため読み込みに時間が掛かり、
一時的に「(応答なし)」と表示されますが、
しばらく待っていれば読み込めることが多いです。
≪1≫と同様の手順で、「表示」から
「グリッドの表示」、「グリッドにスナップ」を選択してください。
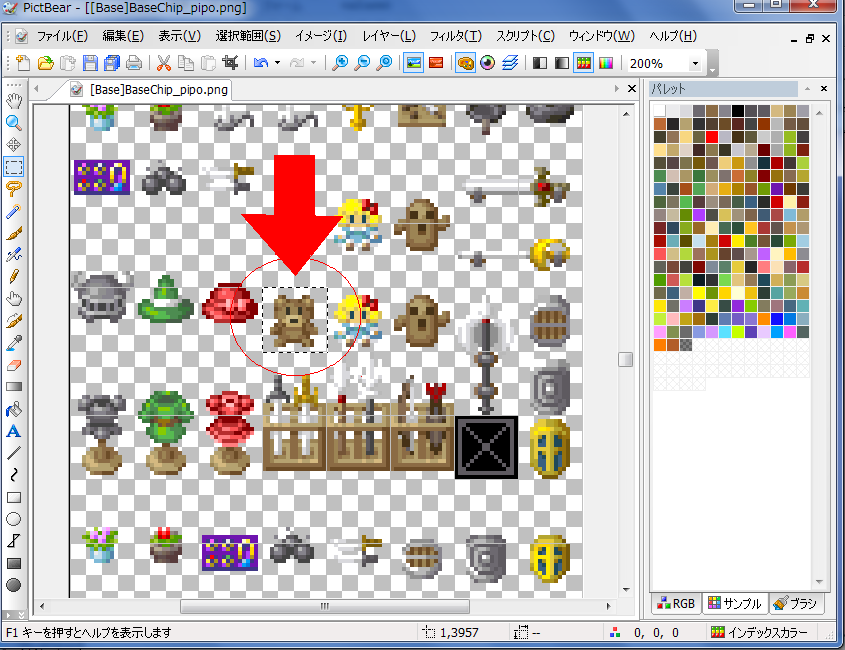
準備ができたらズームしていき、
欲しいチップを「選択範囲」で囲みます。
グリッドのサイズが合っていれば、
わりと適当にスナップしても綺麗に囲んでくれます。
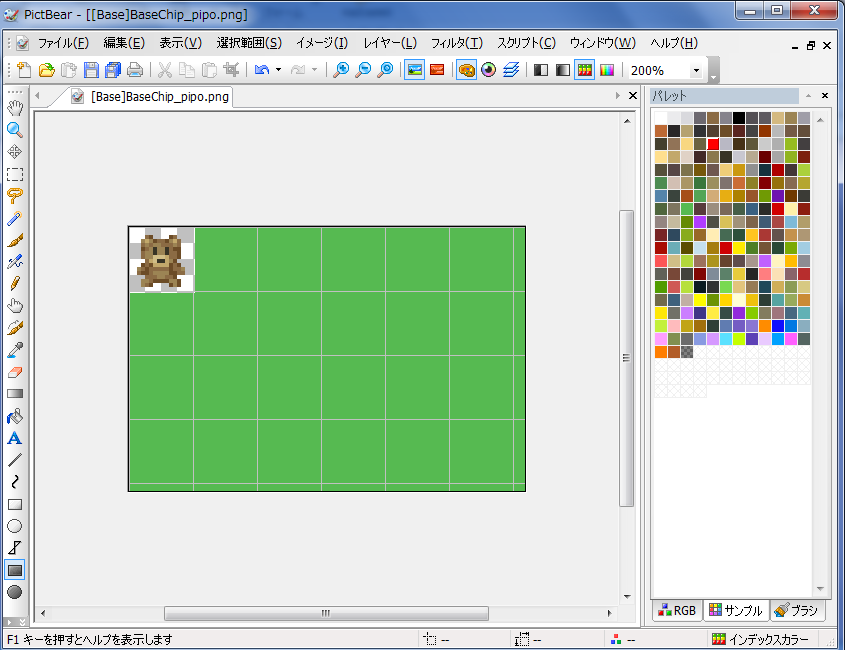
今回は「クマちゃんのぬいぐるみ」を囲んでみます。

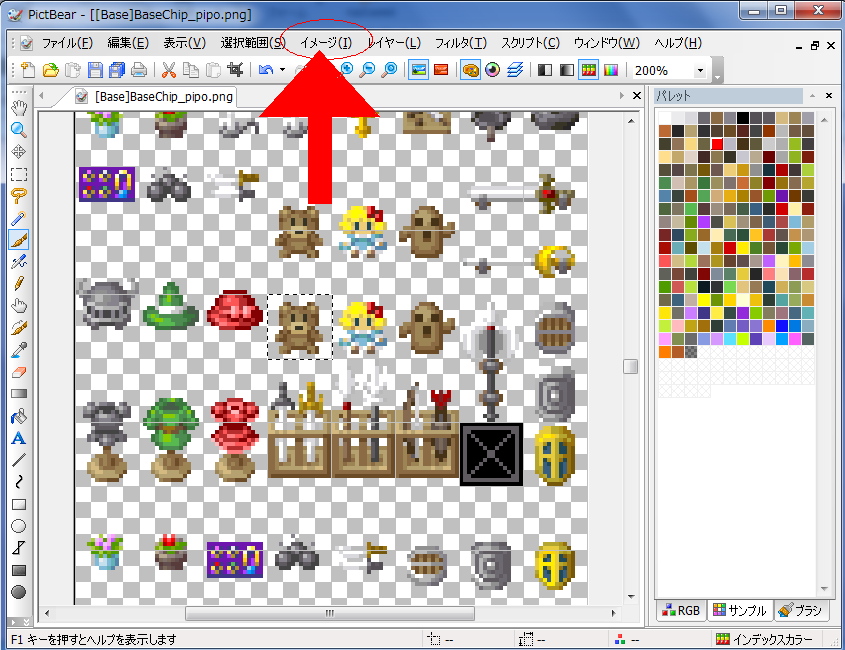
囲んだら、「イメージ」から「トリミング」を選択してください。

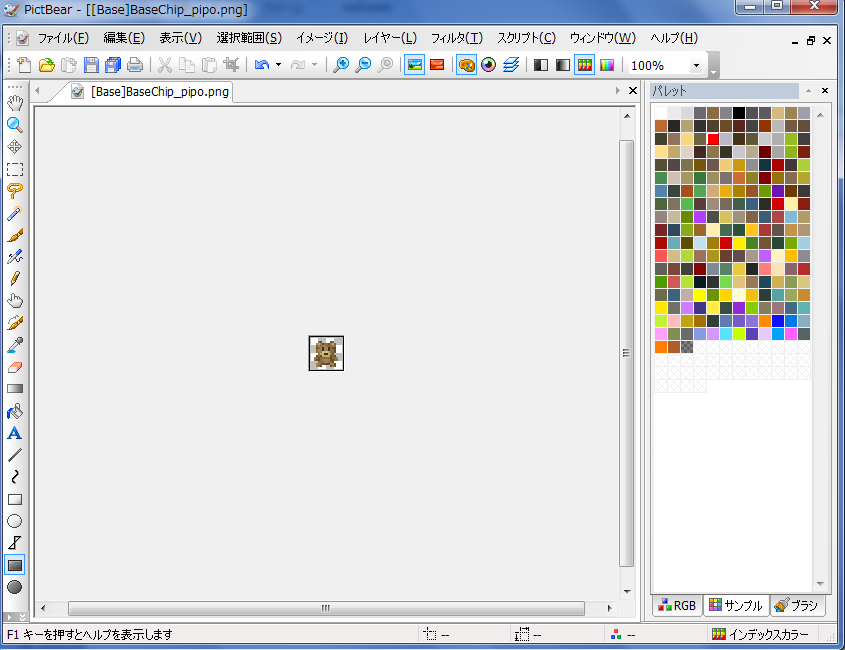
↓

このように「クマちゃん(選択された部分だけ)」が残ります。
なお、これ以降の作業中に「上書き保存」してしまうと、もとのマップチップが消滅します。
必ず、「名前をつけて保存」してあげてください。
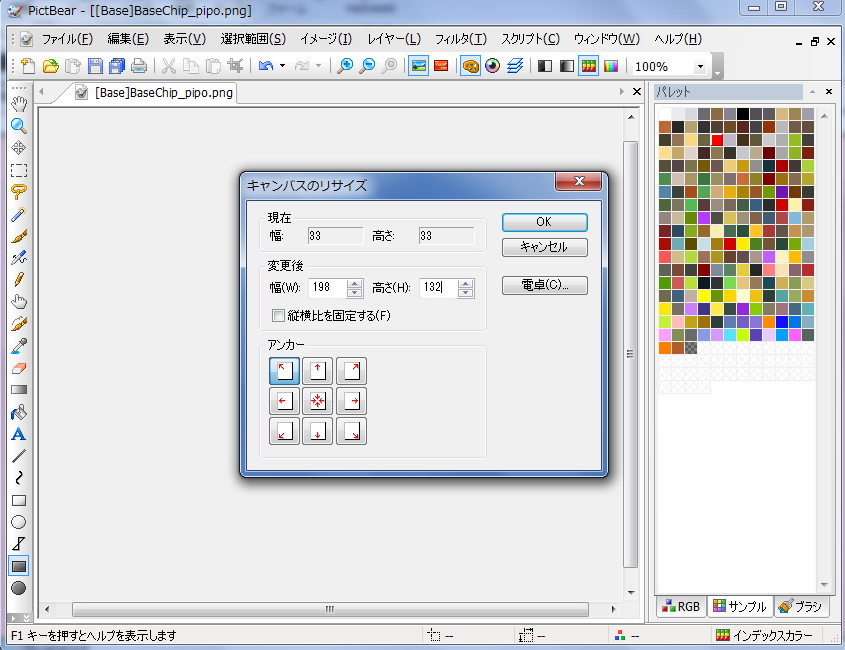
あとは、「イメージ」から
「キャンパスのリサイズ」を選んで、キャラチップと同じサイズに全体広げてください。
必要に応じて微調整してください。
8方向なら、横は6倍、縦を4倍
4方向なら、横は3倍、縦を4倍
ただ、切り取った時のグリッドサイズの
関係で、端数が出る時もあります。

↓

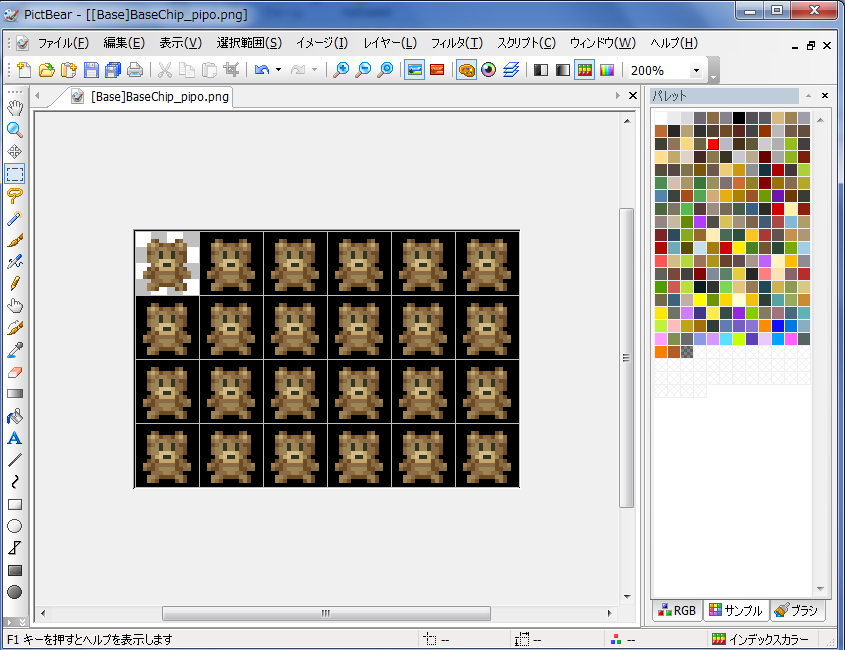
≪1≫と同じ手順で左上のクマちゃんをコピーし、
空いた部分に選択範囲をずらして
「選択範囲内に貼り付け」していきます。
(この辺りは≪1≫と同じです)

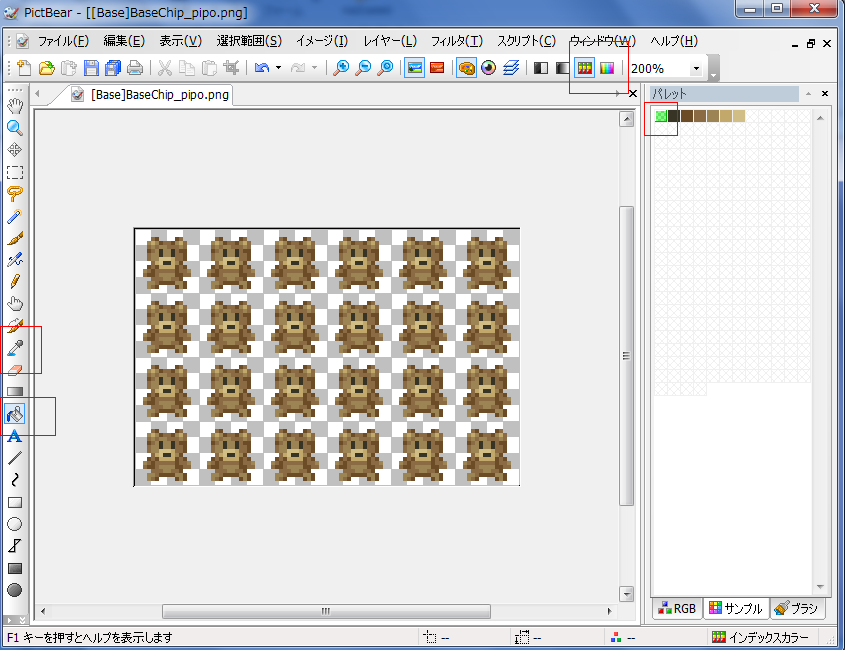
「キャンパスのリサイズ」で空白がないように微調整したら、
左上の透過色を「スポイトで採取」し、
背景の黒い部分を「塗り潰し」すれば、完成です。
お疲れさまでした。

なお、どうしても透過色にならない場合は、
(1) 「フルカラー」に設定する(右上)
(2) 空白部分を、使っていない色で「塗り潰す」
(3) 「インデックスカラー」に設定し直す(右上)
(4) 選択中の色((2)で塗り潰した時の色)を
パレットから右クリックし、「透過色に設定」する
の手順を踏めば、可能だと思います。

リリィ 「クマさんですわ……」
リリィ 「……でかいですわね」
クマ 「おまえもな」
サイズが大きい場合は、「イメージのリサイズ」で調整してください。
ちなみに、極端にサイズを変えると、ドットが乱れます。
その後で再びサイズを設定し直しても、ドットが乱れたままリサイズされてしまいます。
そのため、もとのキャラチップを別名で温存しておくことをおすすめします。
あるいは、ウディタとgame.exeとPictbearを同時起動して
「作業をひとつ戻す」ボタンを活用しつつ、テストしてみるとか……。